Maykin Media is ervan overtuigd dat het effectief is om voor het bouwen van een website of webapplicatie, een interactieontwerp of interaction design (UX) en een visueel ontwerp (UI) te maken. Omdat niet iedere (potentiële) klant bekend is met deze werkwijze diepen we deze onderwerpen eens uit in een blog. Wat zijn dit precies voor ontwerpen en wat is het nut ervan?
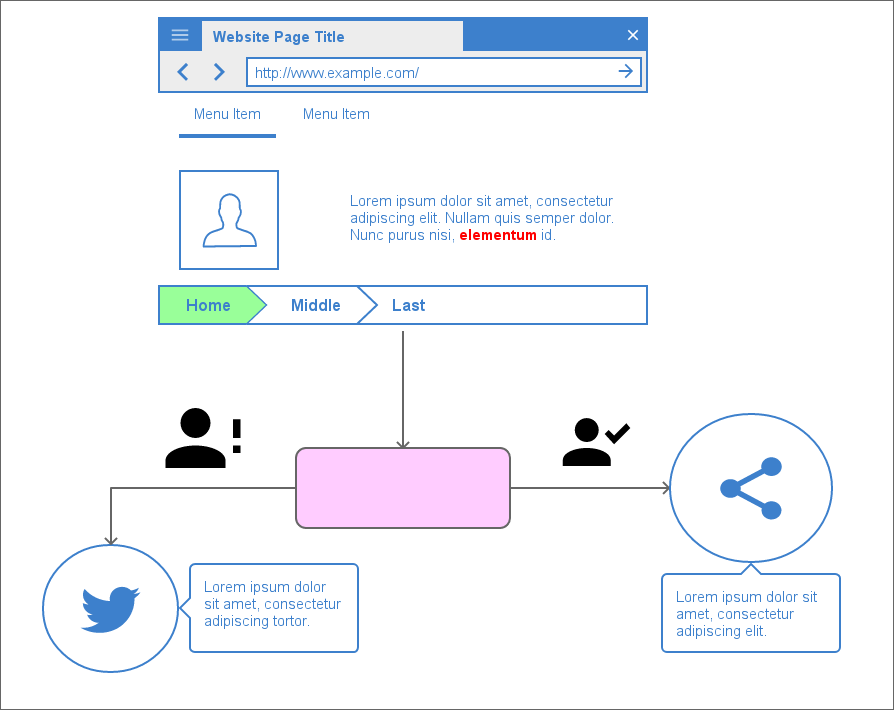
Een interactieontwerp is een schematische weergave van een website. In dit overzicht wordt weergegeven waar welke informatie komt, hoe de navigatie moet functioneren. Kortom, een interactieontwerp geeft aan hoe de interactie tussen de website en de bezoeker zal verlopen. UX staat dan ook voor user experience. Door in een beginstadium van het ontwikkelproces al na te denken over gebruiksvriendelijkheid en het doel van de webapplicatie of website (hoe bereik ik wat ik wil dat gebruikers doen of hoe nemen gebruikers mijn product of dienst af), wordt er in een later stadium veel tijd (en geld) bespaard.
Het maken van een interactieontwerp doen wij bij Maykin zelf of indien gewenst in samenwerking met een van onze partners.
Een visueel ontwerp (user interface) is een soort prototype van hoe een website eruit komt te zien. Het visueel ontwerp wordt gemaakt in de vorm van mockups en wordt aan de hand van elementen uit het interactieontwerp vormgegeven. Een visueel ontwerp gaat hierdoor veel verder dan enkel stylen. Een belangrijk aandachtspunt is responsiveness en bovendien hechten wij veel waarde aan een overkoepelende styleguide (UI pattern).
Het maken van een visueel ontwerp besteden wij altijd uit aan een van onze partners. Zij beschikken over de beste, gespecialiseerde mensen om u op efficiënte wijze van een optimaal visueel ontwerp te voorzien.
De voordelen van een interactieontwerp en visueel ontwerp?
Het maken van een interactief prototype of een wireframe is vaak een handig visueel hulpmiddel. Wij raden hiervoor de tools Balsamiq, Invision App of Mockingbird aan.
Het opstellen van een goed interactieontwerp en visueel ontwerp is niet even snel gebeurd. Afhankelijk van hoe ver uitgedacht de ideeën al zijn, komen zelfs bij het opstellen van een specificatie voor het MVP nogal wat afwegingen aan bod. Wilt u eerst met ons brainstormen over de mogelijkheden? Dat doen wij graag tijdens een kennismakingsgesprek. Ook kunnen wij samen met u en een van onze partners op dit gebied een goed interactieontwerp en visueel ontwerp opstellen in een aantal interactieve sessies. Een visueel ontwerp besteden wij altijd uit aan een van onze partners.

Stage lopen bij Maykin Media - Alex Python en Django voor dashboards